Česa se držati in čemu se Izogibati pri načrtovanju uporabniškega vmesnika
03.04.2023
Uporabniški vmesnik (UI) je tisto, kar uporabnik vidi pri interakciji s katerim koli izdelkom, aplikacijo ali platformo. Privlačne uporabniške izkušnje so zgrajene na podlagi dobro zasnovanega vmesnika. Kot začetniki smo vsi navdušeni nad dizajni različnih spletnih strani in se sprašujemo, kako lahko ustvarimo tak dizajn sami.


Obstaja nekaj pravil, ki jih je potrebno upoštevati kot temeljne koncepte oblikovanja za gradnjo učinkovitega in preglednega uporabniškega vmesnika.
Torej kako ustvarimo nenatrpan, enostaven in profesionalni design?
Predstavila vam bom nekaj nasvetov, ki vam bodo pomagali ustvariti boljšo uporabniško izkušnjo.
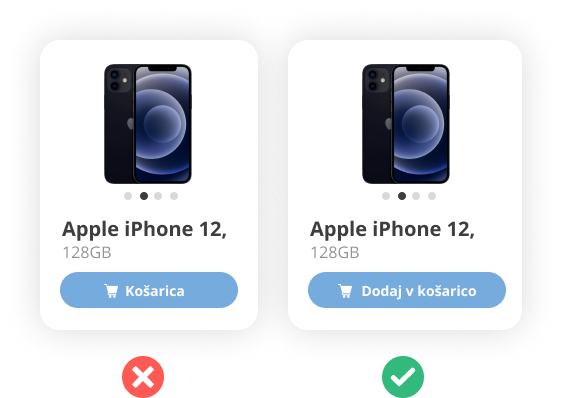
Uporaba “človeškega” jezika
Uporaba empatičnega jezika pomaga pritegniti uporabnika in daje občutek dobre uporabniške izkušnje skozi vaš dizajn.

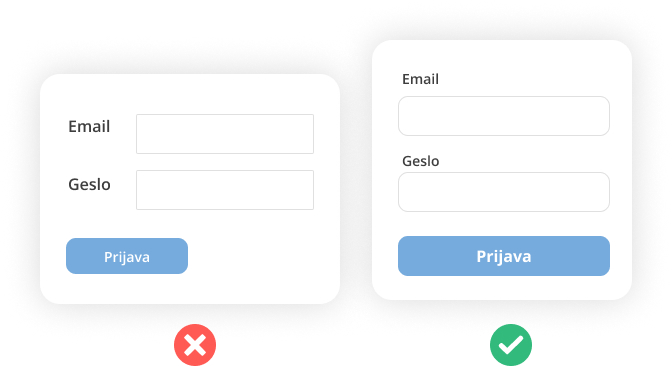
Horizontalna poravnava
Dobra poravnava na zaslonu izboljša berljivost vsebine in nam olajša pregledovanje.

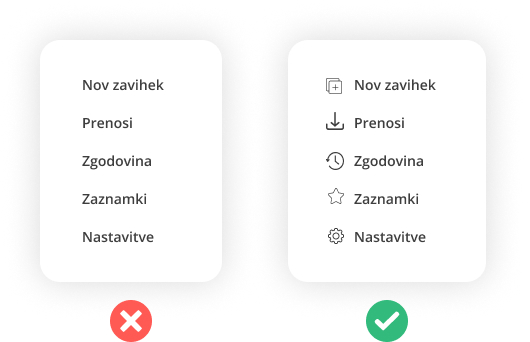
Uporaba ikon
Uporaba ikon z besedilom pripomore k lažjemu razumevanju vsebine. Zaradi tega je vse bolj pregledno in uporabniku pade takoj v oči.

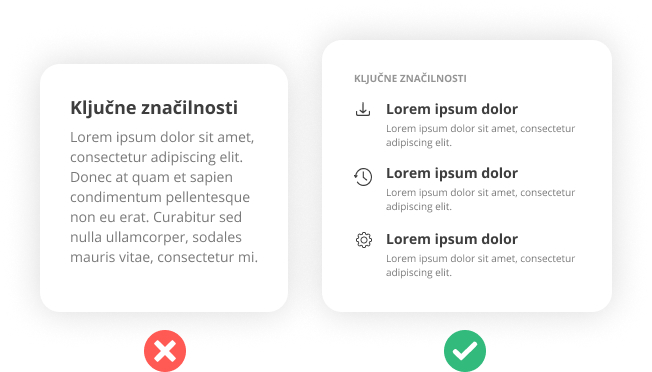
Deljenje vsebine
Uporaba dolgih stavkov in odstavkov otežuje branje. Če želite imeti dobro uporabniško izkušnjo (UX) in pregleden uporabniški vmesnik (UI), se morate osredotočiti na poudarjanje samo ključnih točk, z uporabo oznak ali razdelitvijo vsebine na manjše dele.
Zlasti pri vsebini, kot so pogoji uporabe ali katere koli deklaracije, nam naštevanje pomaga pri pregledu vsebine. Manj verjetno je, da bodo informacije ostale neprebrane.

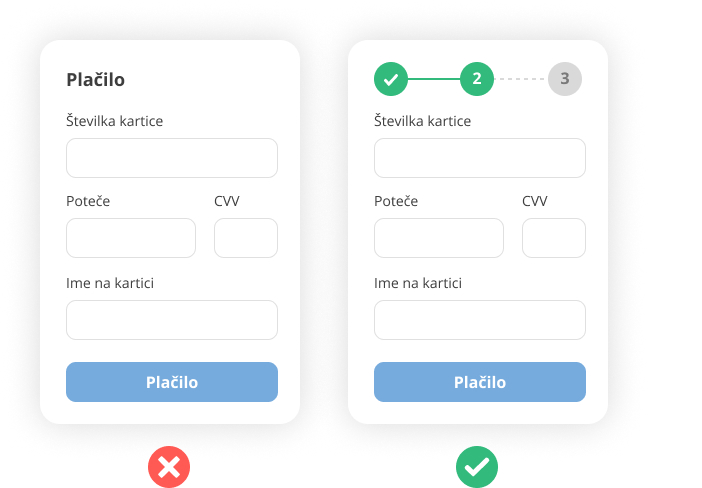
Vrstica z koraki
Vrstica s koraki pomaga slediti in omogoča enostavno premikanje naprej in nazaj. Postopki, kot so spletno nakupovanje, izpolnjevanje obrazcev, prijava itd., uporabljajo to obliko za lažje sledenje procesu.

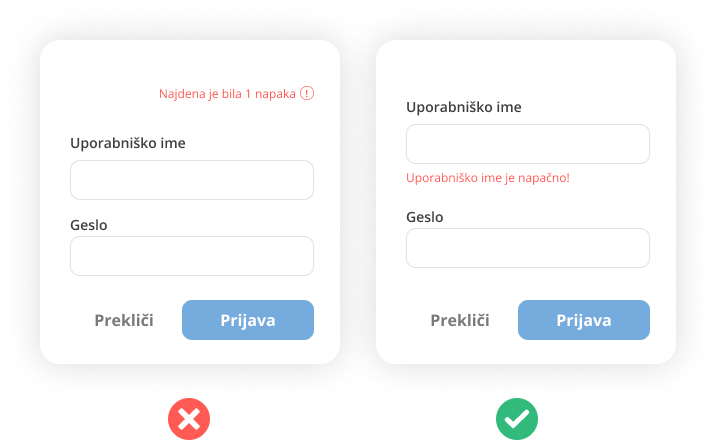
Kazalnik napak
Vsa neveljavna stanja ali napake je treba jasno označiti. Brez razumevanja, kaj je šlo narobe, se bo uporabnik počutil razočarano in bi lahko obupal nad postopkom. Pri oblikovanju vmesnikov je zelo pomembno, da natančno nakažemo, na pravem mestu, napako in se tako izognemo dvoumnosti.

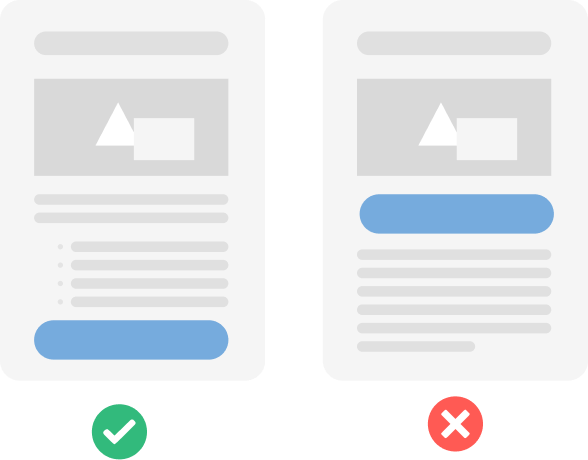
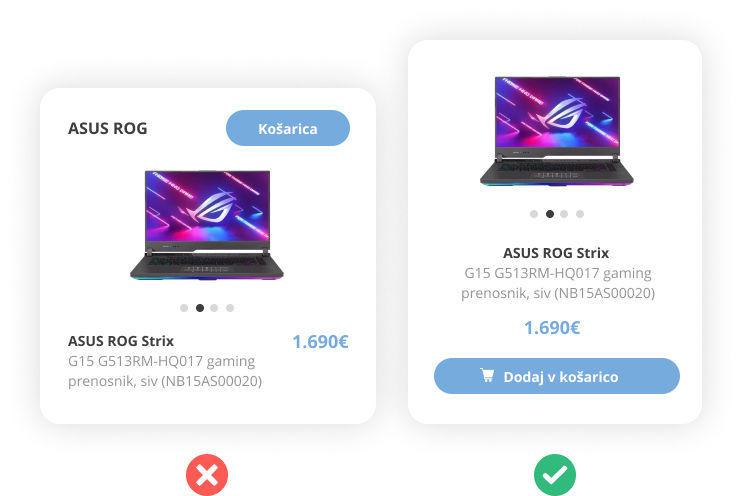
Enostavno dosegljiv “poziv k dejanju” (call to action)
Po Fittovem zakonu sta razdalja in videz ciljnega območja sorazmerna s sprejetim ukrepom. Če želite ohraniti fokus na dejanju, je treba CTA postaviti natančno. Tudi velikost gumba mora biti preprosta za klikanje, da se izognete nevšečnostim pri doseganju cilja.

To je 7 osnovnih pravil, ki bi jih morali upoštevati pri načrtovanju uporabniškega vmesnika. Upam, da vam bo to pomagalo razumeti osnove oblikovanja uporabniškega vmesnika.

front-end programerka
urska.premzl@kompas-xnet.si
Imate dodatna vprašanja?
Za več informacij smo vam vedno z veseljem na voljo. Pišite nam na info@kompas-xnet.si ali nas pokličite 01 5136 990.
Kontaktirajte nasNovice
Naročite se na Xnet novice in ostanite na tekočem glede novih tečajev, seminarjev, možnosti pridobitve novih certificiranj in akcijskih cen.
